 Look at the logo to the left. Notice how the artist merged text and image. How did the artist use the spartan and golf imagery to work together? Background When you create a logo, you are building an IDENTITY for your brand. Think about Dunkin Donuts for a minute. How many visuals pop into your mind? I'm sure it's a lot! Dunkins has worked hard on their brand and they have been successful. Take a look at the gallery below. Why are these logo successful? Assignment
Your assignment is to create a logo for a coffee/tea shop, a sandwich shop, a juice/smoothie bar, or a bakery. Steps
0 Comments
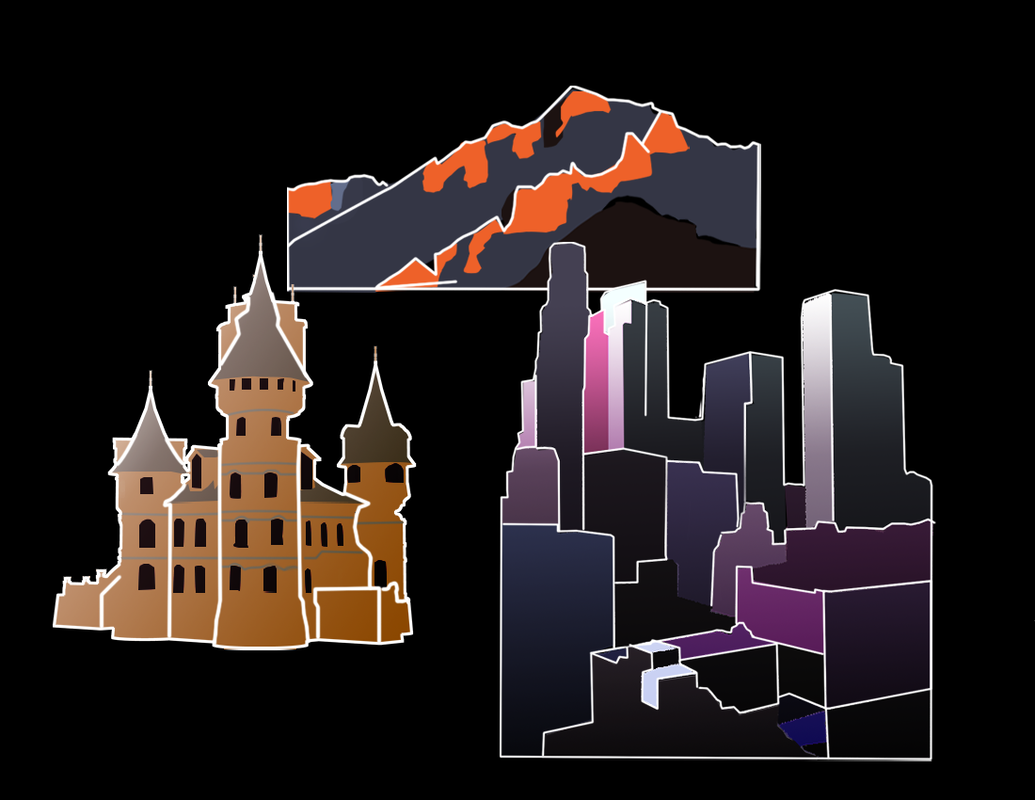
1. Open, place, resized photos., and arrange photographs into a well-designed photo collage 2. Lower the opacity of each layer 3. Trace the photographs carefully, making as many closed shapes as possible. Then, hide the photos so only the lines remain. 4. Using the paint bucket to fill closed shapes. Still far from complete. Now we need to work on QUALITY of painting using the brush. Assignment:
Using the brush and paint tools in Photoshop, create an artwork that visually expresses the idea of Growth. It will start as a photo collage of at least three photos, which you will then trace. Objectives: Develop your skills with the following tools:
Requirements:
Steps:
Grading Criteria
As the assessment tool, we will be using the Studio Habits of Mind rubric. Rubric: Art Studio Habits of Mind Background:
Many of you have not lived life without the Internet. Much like the telephone, television, radio, and the computer, the invention of the Internet has revolutionized how we view and interact with the world. The Internet is essential to many of our daily activities and is available to us at our fingertips. Project Description: You will be working in a group to create a google slide show presentation explaining and teaching your classmates about how the internet works. TOPICS:
Grading
Background:
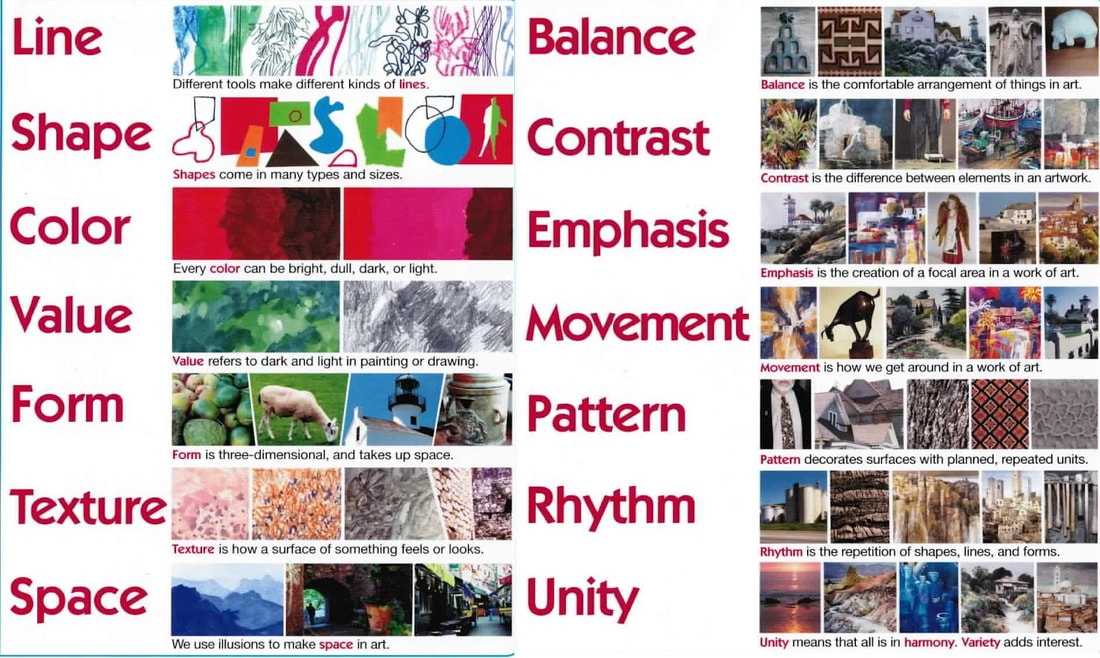
The Elements of Art & Principles of Design are the building blocks of every piece of artwork.
These sets of definitions describe artwork; artists use these to make their artwork more visually appealing. We also use these words to describe artwork when speaking and writing about art. We will be using the elements and principles throughout the entire school year, and this lesson is just an introduction to them. Project Description: Your assignment is to create an artwork using a quote or word and using multiple elements of art. Students should be able to describe the ways that he/she used each element. Steps:
Grading You will be graded on:
This lesson was taken from this great site. Objective:
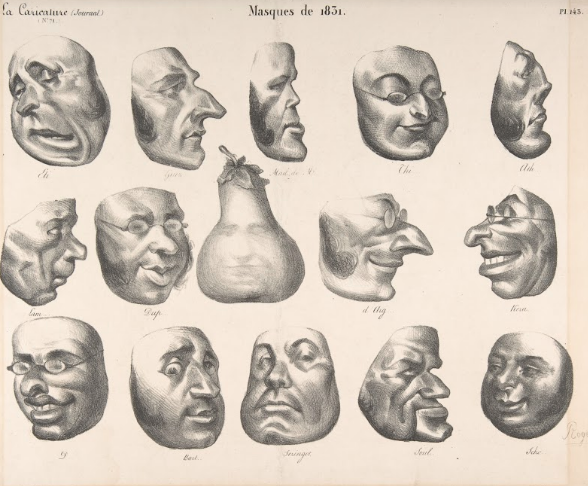
Use Photoshop to create a caricature of YOU Process: Take a high quality photograph of YOU Import the photo into Photoshop Set up letter size page Liquify the photograph Create a caricature of you |
Course ExpectationsThis course provides a comprehensive introduction to the essentials of web design from html basics to publishing a complete site on the web. Archives
November 2021
CategoriesLinks:
|























 RSS Feed
RSS Feed
